Series Overview
I’ve been working a lot with Sparx Enterprise Architect and ArchiMate over the past few years, and although I am a big fan of formalized modelling using ArchiMate I’ve found myself frustrated with some of the limitations of the Sparx EA tool.
Over a small series of posts I’m intending to share a few of the tricks I’ve developed over time to address these frustrations. These posts are fairly technical in nature, and address the usage of Sparx EA as an architecture tool, as opposed to the practice of defining the architecture itself. The other posts in this series are below;
- Sparx EA: Matrix Viewpoints Across Multiple Relationships
- Sparx EA: Embedding Diagrams within an Enterprise Wiki
- Sparx EA: Displaying Tagged Values on Diagrams
- Sparx EA: Preview Panel for Element Rollovers in HTML Exports
- Sparx EA: Using PowerShell to script queries against the model
- Sparx EA: Bulk Updates using PowerShell
Background
Something I’ve always found challenging is taking the value of the relationships managed within the Sparx EA ArchiMate model and making this visible to a wider audience. My normal approach is to use Sparx for modelling (and some diagrams), then produce custom extracts for publishing within other content tools such as Confluence. This works well as the published content can be curated around the intended audience viewpoints, but is fairly labour intensive.
Recently I had another look at the HTML Export feature of Sparx EA, with the intent of being able to publish a point-in-time clickable extract of the model. This definitely isn’t my favourite feature of Sparx EA, but with a couple of minor tweaks I’ve been able to make it useful (at least to a more technical audience).
Adding Element Detail Preview
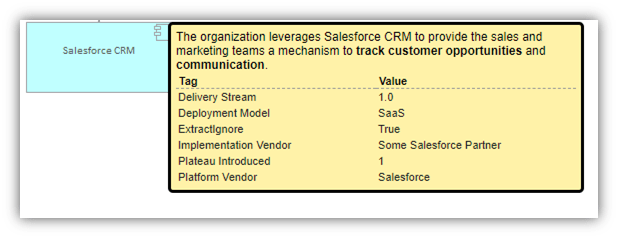
There are a number of CSS tweaks I’ve made to tidy up the output (particularly on the element details pages), but the most important functional change I’ve made was the addition of a roll-over preview panel to display element comments & tagged values on diagrams, rather than forcing the user to navigate to the element details page.
Anyone that has tried to customise the HTML output from Sparx EA will know that there are a lot of limiations on the ability to manipulate the output. As part of the implementation I imposed a couple of constraints on myself;
- Fit the Sparx EA Html Generation method. The implementation must be applied to the existing templates so that generated content is easily reproducable.
- No server-side processing. It might have been easier to add a JSON service across the database, but as the current Sparx extract is purely client side HTML that would have added undue complexity
The ultimate solution was to dynamically add mouse over events (via JQuery) to any map <area> elements, which will retrieve and display the content for the preview panel. In order to avoid having a secondary service for the details the generated element detail page (from the Element – Object template) is used, albeit with a number of elements removed via JavaScript & CSS.
Implementation Detail
Step 1: Create a new Web Template definition
Create a copy of the default Sparx EA web templates, as described in the product documentation.
Step 2: Update “CSS-Main” Template
Add additional style definitions to support the preview panel, and to minimise the content normally displayed on the full element details page.
.previewPanel {
display:none;
position:absolute;
margin-top:200px;
margin-left:-200px;
width:400px;
max-height:400px;
border: 3px solid black;
border-radius: 5px;
padding: 5px 5px 5px 5px;
background-color: rgb(255, 242, 168);
}div.previewPanel .TableRow
{
padding-bottom: 2px !important;
background-color: inherit !important;
}
div.previewPanel .TableHeading
{
background-color: inherit !important;
padding-top:8px;
padding-top:3px;
}div.previewPanel .TableRowBottomDashed {
display:none;
}
Step 3: Update the “Javascript” Template
Add the following JavaScript content to the bottom of the JavaScript template. Note that the design of the template is for this JavaScript to be used primarily for the left navigation, but as it’s the only way to inject extra functions we’ll include it in the content pages as well.
function mapRectangleMouseOver(sender) {
$(“.previewPanel”).css(“display”, “none”)
// Get a reference to the details page, from the area element hyperlink
if (! sender) {return;}
if (! sender.href) { return; }
var informationURL = sender.href;
if (! informationURL) { return; }// Download the details page, and parse so we can extract the notes
// and Tagged Values sections
jQuery.get(informationURL, function(data) {loadedHTML = jQuery.parseHTML(data);
var docDOM = $(‘<output>’).append(loadedHTML);
var bodyDOM = $(‘.ElementPage’, docDOM);// Exit if the hovered element isn’t for an Element (based on there not
// being a ElementPage class in the returned html)
if (! bodyDOM) { return; }// Extract the Notes and Tagged Values elements
var itemNotes = $(‘.ObjectDetailsNotes’, bodyDOM);
var taggedValues = $(‘#TaggedValTable’, bodyDOM);
if (! itemNotes && ! taggedValues) { return; }
var notes = unescapeHtml($(itemNotes).html());
if (notes == “” && ! $(taggedValues).html()) { return; }// Populiate and position the preview panel
var array = sender.coords.split(‘,’);
$(“.previewPanel”).html(“”);
$(“.previewPanel”).append(notes);
$(“.previewPanel”).append($(taggedValues).html());$(“.previewPanel”).css(“display”, “block”);
$(“.previewPanel”).css(“margin-top”, (Number(array[1])) + “px”);
$(“.previewPanel”).css(“margin-left”, (Number(array[2])-5) + “px”);});
}
function mapRectangleMouseOut(sender) {
if (! $(“.previewPanel”).is(‘:hover’)) {
$(“.previewPanel”).css(“display”, “none”);
}}
function unescapeHtml(safe) {
return $(‘(‘<div />’).html(safe).text();
}
Step 4: Update “Body- Diagram” Template
Add a new div for our preview panel content, positioned as the first node of the page body div.
<div class=”PageBody”>
<div class=”panelPreview“>
…
Step 5: Update “Body – Object” Template
Add a class so we can check if the page is for an element (as opposed to a diagram or notes). Using this we can quickly check whether it is relevant to build the preview content.
<div class=”PageBody ElementPage“>
Step 6: Update “Page – Basic Template” Template
Add reference to JQuery and to our (now updated) DispalyToc JavaScript file generated by Sparx.
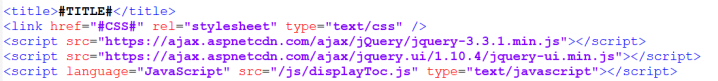
<title>#TITLE#</title>
<link href=”#CSS#” rel=”stylesheet” type=”text/css” />
https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.min.js
https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.4/jquery-ui.min.js
/js/displayToc.js
NOTE: I’m having some trouble getting the script tags to display properly in the code block above – the following image provides a better view of how the script tags need to be included.

Add mouse events in the initPage function (found at the top of the template)
$(“area”).mouseover(function() { mapRectangleMouseOver(this); } );
$(“area”).mouseout(function() { mapRectangleMouseOut(this); } );
Hi. Very excited about enabling this preview functionality but sadly can’t get it to work. I’m not technical so have just followed the steps as you described to modify the BCP Generic template under the Resources–>Web Style Templates. When I run Documentation–>HTML report nothing gets generated. We’re on Sparx EA 13.5.
Just want to clarify the step 6 to modify “Page -basic template” where it says https://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.4/jquery-ui.min.js
/js/displayToc.js
I assume this should be one line? When I try that in the browser though, it tells me that “he resource you are looking for has been removed, had its name changed, or is temporarily unavailable.”.
Thanks
Ron
Hi Ron,
Thanks for pointing this out – it looks like my blogging engine has removed some of the formatting, and I’m having a bit of trouble getting it to display properly.
It’s actually three different Javascript files that need to be included – I’ve still not been able to get the script tags to display properly – but I’ve added a screenshot of what the code block should look like.
Hopefully getting this updated helps you get past the current issue of no HTML getting generated. Out of interest, did you confirm that the HTML generation was working before starting the modifications?
Kind Regards
Nick
Works great! Thank you very much.
Some small corrections were required:
– Step 3: in function mapRectangleMouseOut(sender)
if($(“.previewPanel:hover”).length === 0) {
instead of
if (! $(“.previewPanel”).is(‘:hover’)) {
– Step 4: instead of
Also, I ended up adding the Javascript to the basic page template as the EA #JS# tag doesn’t work in there and our HTML export has multiple directory levels, so that a static path didn’t work on all levels.
Best regards
Raiko
Hi Raiko – thanks for all the feedback!
I don’t actually have Sparx installed for my current role so can’t try these out, but really appreciate you sharing the feedback so that others can take advantage of this.
Thanks!
Nick
OK, HTML markup needs to be escaped …
– Step 4 (3’rd try)
<div class=”previewPanel”></div>
instead of
<div class=”panelPreview”>